I have reworked all the three windows, now they all have the same interface and added a 4th one.
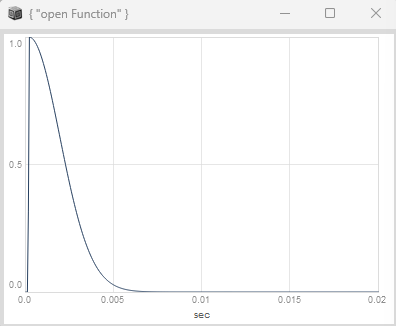
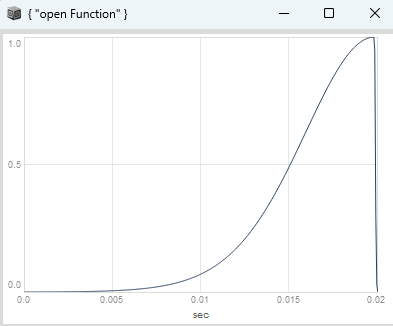
Because the windows are symmetric, you only have to calculate one side and can drive them with a triangle instead of a ramp to mirror them. The transfer function can skew the triangle to the left and the right.
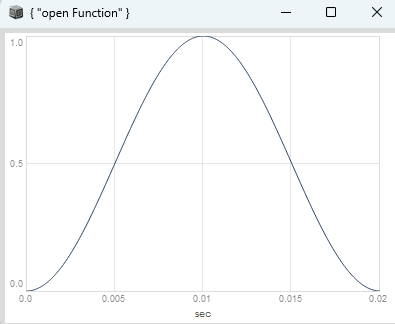
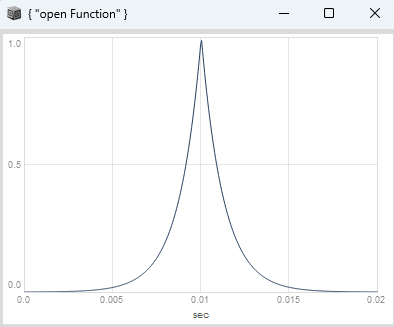
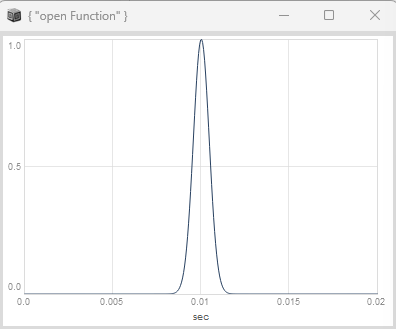
warped gaussian window
(
var transferFunc = { |phase, skew|
phase = phase.linlin(0, 1, skew.neg, 1 - skew);
phase.bilin(0, skew.neg, 1 - skew, 1, 0, 0);
};
var unitGauss = { |phase, index|
var cosine = cos(phase * 0.5pi) * index;
exp(cosine.neg * cosine);
};
var unitHann = { |phase|
1 - cos(phase * pi) / 2;
};
var gaussWindow = { |phase, skew, index|
var warpedPhase = transferFunc.(phase, skew);
var gauss = unitGauss.(warpedPhase, index);
var hann = unitHann.(warpedPhase);
gauss * hann;
};
{
var phase = Phasor.ar(0, 50 * SampleDur.ir);
gaussWindow.(phase, \skew.kr(0.5), \index.kr(5));
}.plot(0.02);
)
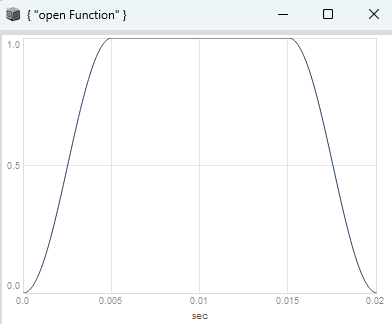
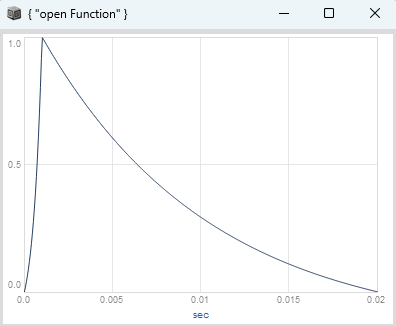
warped tukey window
(
var transferFunc = { |phase, skew|
phase = phase.linlin(0, 1, skew.neg, 1 - skew);
phase.bilin(0, skew.neg, 1 - skew, 1, 0, 0);
};
var unitTukey = { |phase, width|
var sustain = 1 - width;
var cosine = 1 - cos(phase * pi / sustain) / 2;
Select.ar(phase < sustain, [K2A.ar(1), cosine]);
};
var tukeyWindow = { |phase, skew, width|
var warpedPhase = transferFunc.(phase, skew);
unitTukey.(warpedPhase, width);
};
{
var phase = Phasor.ar(0, 50 * SampleDur.ir);
tukeyWindow.(phase, \skew.kr(0.5), \width.kr(0.5));
}.plot(0.02);
)
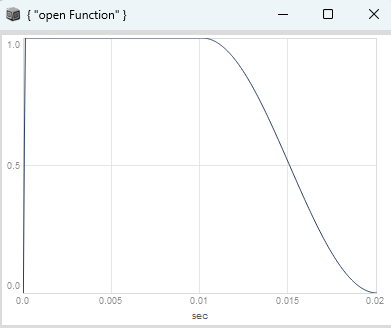
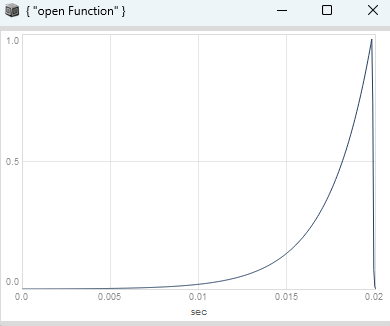
warped curved segments
(
var transferFunc = { |phase, skew, shape|
phase = phase.linlin(0, 1, skew.neg, 1 - skew);
phase.bilin(0, skew.neg, 1 - skew, 1, 0, 0);
};
var curvedSegments = { |phase, skew, curve|
var warpedPhase = transferFunc.(phase, skew);
warpedPhase.lincurve(0, 1, 0, 1, curve);
};
{
var phase = Phasor.ar(0, 50 * SampleDur.ir);
curvedSegments.(phase, \skew.kr(0.5), \curve.kr(2.0));
}.plot(0.02);
)
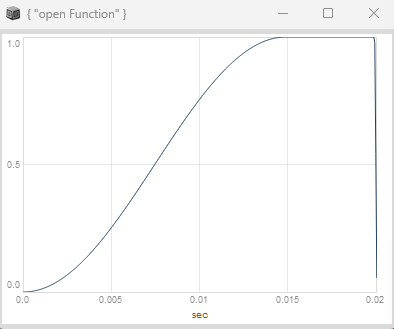
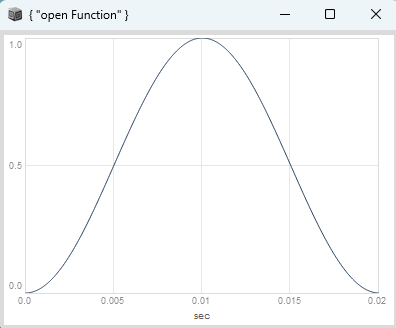
warped and raised tukey window
a combination of the tukey and the gauss window
(
var transferFunc = { |phase, skew|
phase = phase.linlin(0, 1, skew.neg, 1 - skew);
phase.bilin(0, skew.neg, 1 - skew, 1, 0, 0);
};
var unitTukeyGauss = { |phase, width, index|
var sustain = 1 - width;
var cosine = cos(phase * 0.5pi / sustain) * index;
var gaussian = exp(cosine * cosine.neg);
var hanning = 1 - cos(phase * pi / sustain) / 2;
Select.ar(phase < sustain, [K2A.ar(1), gaussian * hanning]);
};
var tukeyGaussWindow = { |phase, skew, width, index|
var warpedPhase = transferFunc.(phase, skew);
unitTukeyGauss.(warpedPhase, width, index);
};
{
var phase = Phasor.ar(0, 50 * SampleDur.ir);
tukeyGaussWindow.(phase, \skew.kr(0.5), \width.kr(0), \index.kr(10));
}.plot(0.02);
)




![]()