He’s been doing a fantastic job, he has a vision, that’s what we need. Emacs seems to have fewer users than vim right now, but I’m sure that the LSP project will be a common ground to connect the community. In the near future I will try to study and see what the job requires. There are many elisp coders here as well, much more experienced than me.
I tried emacs, but do not use it. However, integrating i3 with emacs seems very impressive:
this is close for SCNvim - the issue was the use of stdin/stout: per @scztt LanguageServer can connect and provide basic functionality to NeoVim client · Issue #9 · scztt/LanguageServer.quark · GitHub
here was a stab at a solution from @davidgranstrom GitHub - davidgranstrom/sclang-lsp-stdio: A stdio wrapper for LanguageServer.quark
Personally, in terms of overall look and organization of the system I am satisfied with arch linux ricing with its several window managers options.
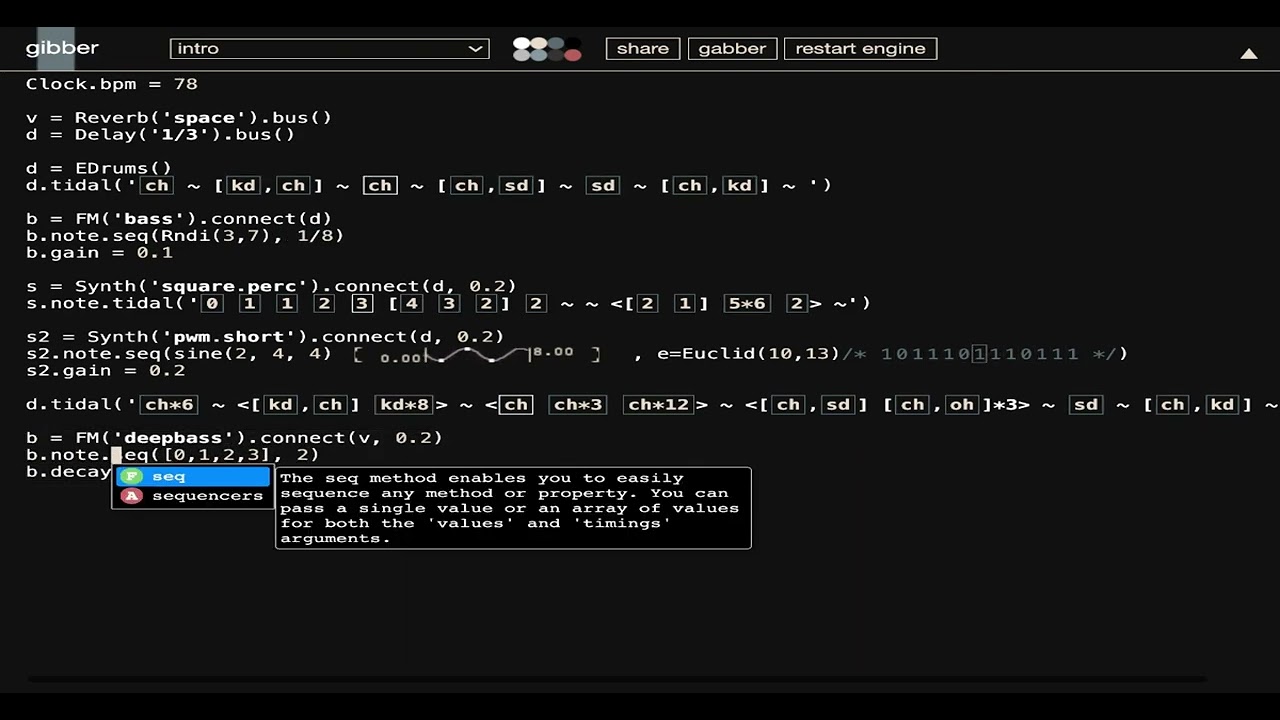
However, I am searching for a easy to setup code environment for situations were I could have more flexible display of the information (for daily usage I prefer the IDE). For example, something like Gibber
as well as this
From the posts we got here, this does not seems to be the regular usage of sc-nvim/emacs, right? If someone could share some code, examples, videos on this it would be great…
The idea of treating the visual text as the sound GUI/visualizers/responder seems really interesting! (maybe would fill a gap between SC and Pd?) Although I can image how hard it would be to integrate it to the general framework of SC…
I think most people were talking about coding, not performance. But you can use many things for visual performances. I see many people just make the background color transparent and put some visuals behind.
I don’t mean typical live coding, because, in general, live coding environments treat visual as a separated aspect from the sound (mainly a reactive visual and not visual display of sound information/features). I mean the usage of the code text itself as a visualizer, for example: A pattern visual tracker on the post window which is not line by line, but char by char; a waveform scope made out of “-” char which can be showed overplayed with the code; text buffers used as “sliders”, etc
One big question for me as well is: people who use nvim/emacs tend to treat audio coding more like “non real time way of composing” (write a lot and then later run it, almost not interacting and editing on the fly) and do not use it as a real time enhancer for performing audio/sound with code?
All this is perfectly possible, as long as you code it. Everything in emacs is a command/, even a single character, literally everything can be changed by the user. It also communicates via osc, and all that. If you want that, you could try.
on the contrary! I interact constantly even when building my fixed compositions.
nvim is much more fast and flexible for live use that the IDE as well.
in my system for example I have a key command that sends a particular definition under the cursor to sclang - in addition to being able to send lines and blocks. I also have commands that send various strings to sclang without having to type them first into a buffer. Or post the controls of a synthdef etc etc.
The ordinary find/replace and navigation features of vim I would argue are also faster than similar operations in the IDE. One cute example is the standard key command to increment or decrement numbers under cursor… so you can send a.set(\mix, 0.09) and then C-a it becomes a.set(\mix,0.10) - rinse and repeat…
And in terms of functionality provided by plugins, snippets and marks (basically like bookmarks) are hugely helpful…
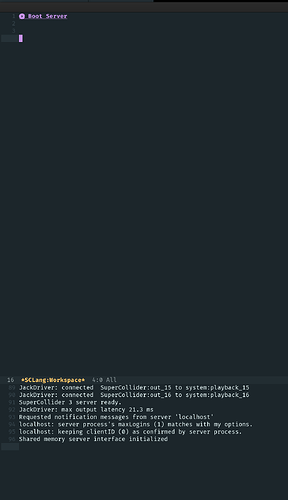
A simple way to insert buttons in your file:
(defun supercollider-button-action (button)
"Evaluate SuperCollider expression when BUTTON is clicked."
(interactive)
;; Define the SuperCollider action here. For example:
(sclang-eval-string "s.boot"))
(add-hook 'sclang-mode-hook
(lambda ()
(insert-button " Boot Server"
'action 'supercollider-button-action
'follow-link t
'help-echo "Boot the SuperCollider server"
'help-args "test")))
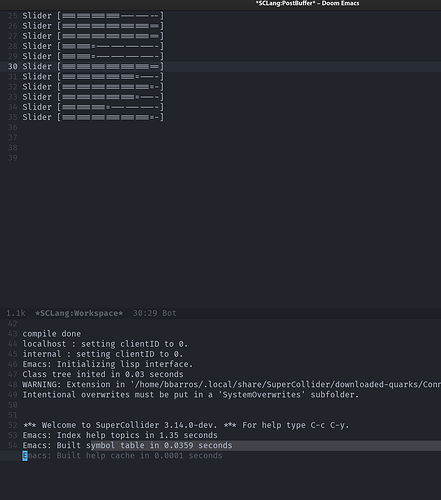
I will check later how to insert a slider. It’s possible, since we saw examples already.
proof-of-concept:
(defvar my-slider-length 20
"Length of the slider.")
(defun my-slider-create-buffer ()
"Create a buffer for the slider."
(switch-to-buffer "*my-slider*")
(read-only-mode -1)
(erase-buffer)
(my-slider-draw 0))
(defun my-slider-draw (value)
"Draw the slider with the given VALUE."
(let ((slider-char ?=)
(slider-space ?-))
(insert (format "Slider [%s%s]\n"
(make-string value slider-char)
(make-string (- my-slider-length value) slider-space)))))
(defun my-slider-click (event)
"Handle mouse click events for the slider."
(interactive "e")
(let* ((click-pos (posn-x-y (event-end event)))
(x-pos (car click-pos))
(char-width (default-font-width))
(slider-value (max 0 (min my-slider-length (/ x-pos char-width)))))
(erase-buffer)
(my-slider-draw slider-value)))
(defun my-slider-enable-click ()
"Enable clicking in the slider buffer."
(use-local-map (make-sparse-keymap))
(local-set-key [down-mouse-1] 'my-slider-click))
(defun my-slider-init ()
"Initialize the slider."
(my-slider-create-buffer)
(my-slider-enable-click))
I think the best thing about neovim (which hasn’t been mentioned) isn’t actually the editor, not the customisation, but the key bindings for how you move around text (vi).
-
‘ihjk’ to move around
-
being how to jump to the next, letter, word, function, bracket, class, declaration…
-
Jumping between files or tabs, perhaps to definitions.
-
Fast searching of and through files.
-
Bookmarks
-
Macros
None of these things are particular to vim, but what it offers is relatively simple and ergonomic keybinds (that can get be combined together). It changes how you move, through, read and write text.
If some one wasn’t familiar with either of these programs already, using vscode-supercollider with a vim bindings plugin is probably just as good, if not better, as it means significantly less time spent messing around with the setup, which requires some effort and (specifically with neovim) often gets depreciated every 6 months.
Thanks for sharing this! does anyone knows how to make this with neovim?
I don’t often recommend Emacs to people, because for many of those who came to programming with VS Code, Atom, or a more traditional IDE, it will feel like a step backwards. And in many ways Emacs is technologically behind other editors: its concurrency story is practically nonexistent, its rendering engine is primitive next to something like Zed, its default keybindings are preposterously user-hostile (and will not be changing due to backwards compatibility concerns), and contributing to Emacs core is very difficult.
However, Emacs has one special property that separates it from all other editors: it’s designed to grow with you, the programmer. Ward Cunningham once said “Lisp isn’t a language, it’s a building material,” and Emacs is sort of an existence proof of his statement: it’s less an editor than a toolset for cobbling together your perfect editor. It takes a very long time to do so—I’ve been tweaking my Emacs setup for nearly twenty years—but once it’s there, it’s like another lobe of your brain. Remove it, and I stagger about flailing.
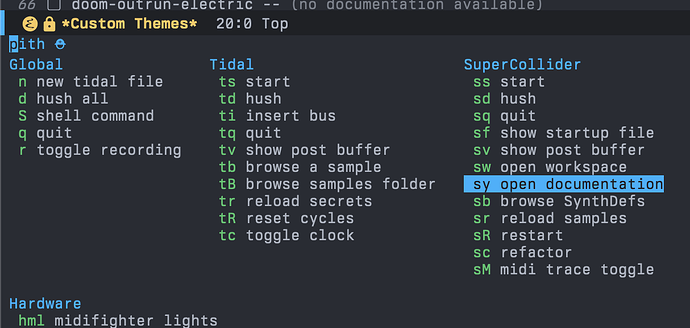
An example of Emacs growing with me is a little helper tool, pith, that I wrote for quick dispatch to SuperCollider and TidalCycles capabilities. Attached is a screenshot. The letters to the left of each function form a key chord: once this window is open (bound to Cmd-M), all I have to do is type sd to send a mute command to sclang. And this is all code I wrote in an afternoon or so, building on top of the transient toolset Emacs provides.
VSCode feels like a web browser, but as soon as you need to code a typescript extension, does the comparison with emacs stay the same? I’m not so sure. You will need to use this other language by Microsoft, download node.js, then compile (if it compiles), then install manually on vs code yada yada yada
Elisp is simpler than Scheme (which may also be integrated as an extension language at some point in the future). You don’t even need to leave the editor to make changes!
The keyboard shortcuts are customizable; many use Vim and Cua keybindings everywhere.
I think I like Emacs not being built on top of Chrome; it’s not extensible using JavaScript and typescript, but beautiful languages like Elisp and probably Scheme in the future. I think it’s evolving and is a solid software system.
It ensures our freedom regarding what the computer is running. VScode can become a trojan horse for malicious software; few people will use vscodium and avoid the “big” extensions that do god knows what.
That being said, VSCode became surprisingly good. It’s comfortable and feels like Chrome, but balancing everything out is not better or worse than Emacs. It’s just another philosophy.
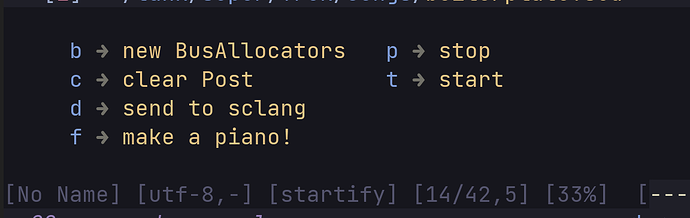
I have a similar setup (although with submenus rather than chording) in NeoVim using whick-key.nvim - here’s one sumenu I get after ,s
The essential idea with either nvim or emacs is that it is fantastic to be able to build your environment as you go along, in tandem with the language and your pieces.
I’ve been using emacs for superCollider programming for a while now. My main motivation to use it instead of IDE (which is great btw), is because I feel emacs is much more keyboard-centric. The second thing is also how emacs can be reprogrammed.
It is however very interesting to read the comment by @bromethazine – of course this all means you need to learn eLisp and how emacs works in the first place - well, you can start programming SC in it and then learn about customization as you go. I tried vanilla emacs, tried spaceEmacs, and I’m now on Doom Emacs. but I want to go back to customizing vanilla emacs so it get’s closer to what Doom can offer.